PowerpointとアドインソフトiSring Suiteを使ってwebで閲覧できる教材を作る方法を紹介します。
Powerpointスライドショーを講義に使う
私はPowerpointとプロジェクタを講義に使っていて、黒板やホワイトボードによる板書はほとんど使いませんでした。この記事を読んでいる方が教員でしたら、Powerpointのメリット注やそれを活かした講義のノウハウに関しては、私などよりははるかによくご存じだと思います。
<注を読む>
Powerpointとプロジェクタは電子黒板と同じように使うことができます。私は,黒板やホワイトボードに書いたり消したりする時間を省くことを目的に採用しました。浮いた時間は演習など授業内容の理解や定着のために使うことができます。また、アニメーションなどの効果を使うことでスライドショーに動きを付けることで学生の興味を引き付け、授業を効率よく進行できるようになります。講義進行の計画もたてやすくなり,内容のアップデートも楽になりました。
また,作った資料をwebで閲覧できるようにすると,学生さんの自学習用に利用でき,講義内容の記録保管所(アーカイブ)を築くのに使うこともできます。
<注を閉じる>
スライドショーの例を示しましょう。音声ナレーションだけをつけたものと,音声と字幕のナレーションを併用するものの2つです。下の画像をクリックすると新しいタブでスライドショーが始まります。

スライドショーの開始時に、左のようなダイアログボックスが表示される場合があります。1枚目からスライドショーを実行する場合は“NO”を、前回の続きから再開する場合は“YES”をクリックします。
音声+字幕のものは、自作のナレーション付加ソフト(Powerpoint Narrator)の不具合のため、スライド画面の縦幅が大きくなっています。また、再生するデバイスによってはナレーションの一部が無音になってしまうかもしれません。
私が過去の講義で使ったPowerpoint教材のスライドショーは、以下のサイトで閲覧できます。在籍中の教材をそのまま並べただけのシンプルなサイトです。ナレーションもついていません。
HTML5変換
これらのファイルはPPTファイルそのものではなく,そのスライドショーをwebで閲覧できるようにHTML5形式のファイルに変換したものです。こうしておくと、次のようなメリットがあります。
- 機種に依存しない
ブラウザが搭載されているなら、Windowsマシン、Macintosh、スマートフォン、・・・など機種を問わず閲覧できます。 - ネットワークにつながっている機器があればどこでも講義ができる
web接続できる機器があれば、PCやUSBメモリなどを持ち歩かなくても、講義やプレゼンができます。実際、講義では、ネットワーク経由で複数のスライドショーを同時進行させたことがあります。 - webで広く閲覧してもらえる
これが一番大きなメリットかもしれません。講義だとせいぜい数十人ですが、webを使えば全世界が相手になります。
PowerpointスライドショーのHTML5への変換には、幾つかの方法があり,私が試してみたのは以下の2つです。
- Powerpointのアドインソフトを使う
インストールすると、Powerpointに新しいメニューが組み込まれ,そこから変換の作業を始めることができます。 - webサービスを使う
webサイトにPPTファイルをアップロードすると変換してくれるサービスがあります。
私が使っているのは、有料のアドインソフトであるiSpring Suiteです。iSpring SuiteはPPTスライドショーのHTML5変換だけでなく、e-Learning教材を構築するための様々な機能を持っています。HTML変換だけならiSpring Converterを使うこともできます。web対応教材を作ろうと考えた時点では、使えるソフトやサービスの中で最も変換の精度が高いものだったため,これを採用しました。
iSpring社のサイト (表示言語は英語です。ブラウザの翻訳機能を使うと日本語表示になります。)
HTML5変換のwebサービスにも無料・有料の両方があるようです。ソフトをインストールする必要がないのは魅力ですが、無料の場合、スライド枚数の制限があったりスライドショーの画面にウォーターマークが表示されたりしたかもしれません。
PPTXファイルであれば本質的にはXMLファイルなので、これをHTML5に変換するソフトを自作できるだろうと思います。でも使える技術情報を見つけるところまでいっていません。Aspose社の製品を使うと自作できそうですが,ソフトの年間契約料がすごく高いみたいです。
手順
PPTファイルからweb教材を作るおおまかな手順を紹介します。
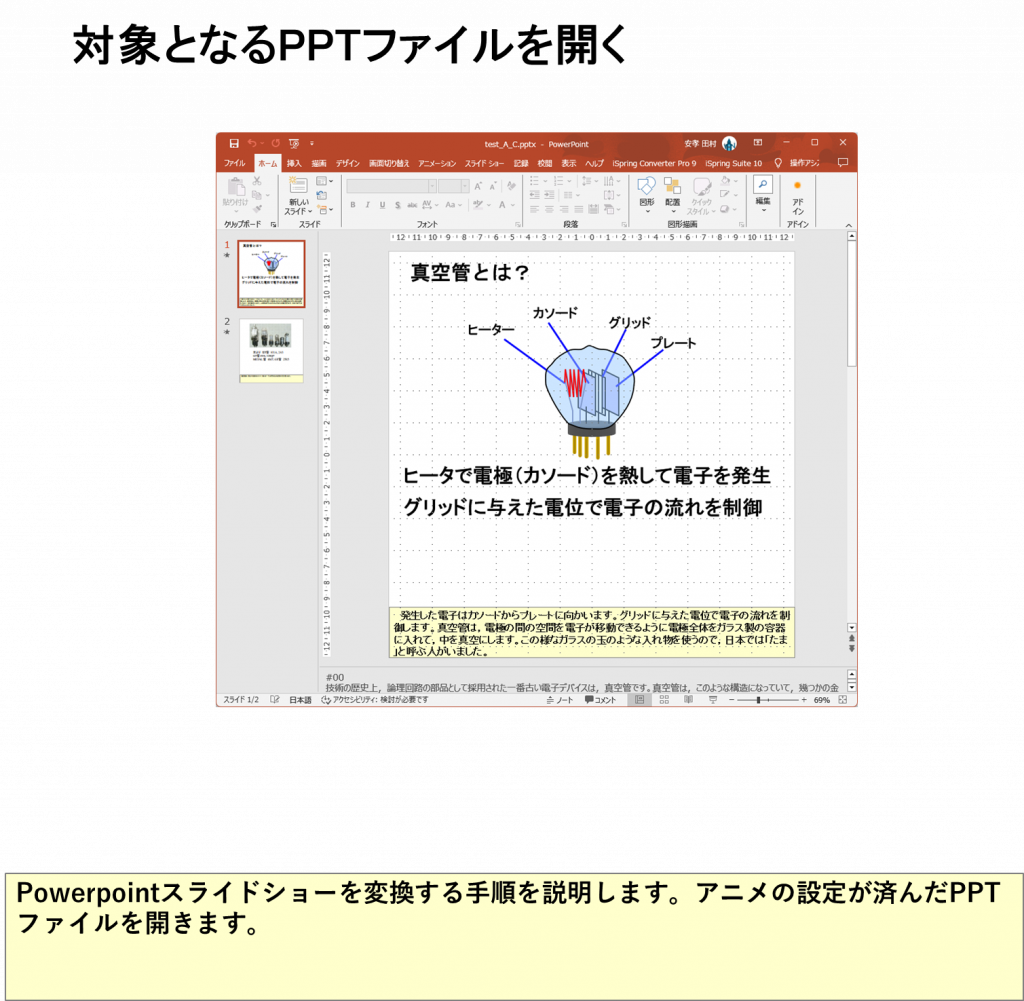
1)Powerpoint教材を作る
Powerpointでスライドショーの教材を作ります。テキストボックスや図形でスライドを作り、アニメの効果を付けたり音声を付加します。アニメの効果として音声ナレーションや効果音を付けることは手動でも可能です。私が作成中のソフト「Powrpoint Narrator(自称)」を使うと、音声ナレーションや字幕を自動で付けることができます。(手間ひまかければ、手動の作業だけで同じことができますが・・・。)
2)HTML5ファイルに変換する(publish)
iSpring Suite(またはiSpring Converter)を使ってHTML5ファイルを作成します。(試してはいませんが、Youtube用の動画にすることもできるようです。)
3)webサイトにアップロードする
FFFTPなどの転送ソフトを使って,webサイトにファイルをアップロードします。私のwebサイトでは,WordPress用のプラグイン(Insert or Embed Articulate Content into WordPress)を使って,メディア格納フォルダにアップロードしたファイルをサイトに埋め込んでいます。
iSpring Suiteの使い方
Powerpointアプリの中からiSpring Suiteを起動してHTML5ファイルを作る手順を、スライドショーで説明します。以下の画像をクリックしてご覧ください。

この操作によって、プロジェクトの名前を付けたフォルダの中に、index.htmlというファイルとdataという名前のフォルダが格納されたものが作られます。このデータをFFFTPなどのファイル転送ソフトで所望のwebサイトにアップロードします。また、変換後のオプションとしてzip圧縮したファイルを作っておくと、WordPressのプラグインを使ってアップロードできます。zipファイルを使う方法は簡単ですが、ファイルを格納する場所は自由には選べません。
詳しい手順や設定はiSpring社関連のサイトなどからリンクできるオンラインヘルプを参照してください。
WordPressのプラグインを使ったアップロード
プラグインInsert or Embed Articulate Content into WordPressを使うことで、ページの中にスライドショーのウインドウを埋め込むことができます。
プラグインの使い方について、備忘録として書いておきます。(久しぶりに使ってみたら、手順を忘れていてオタオタしたので。)

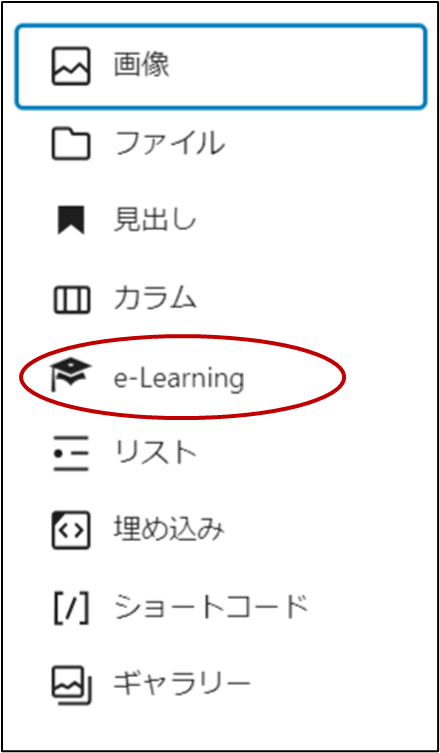
e-Learningブロックを挿入
ブロック挿入の際、選択肢の中から“e-Learning”を選ぶ。

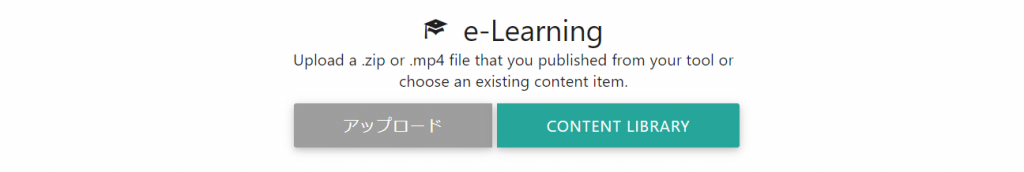
e-Learningブロックの操作開始
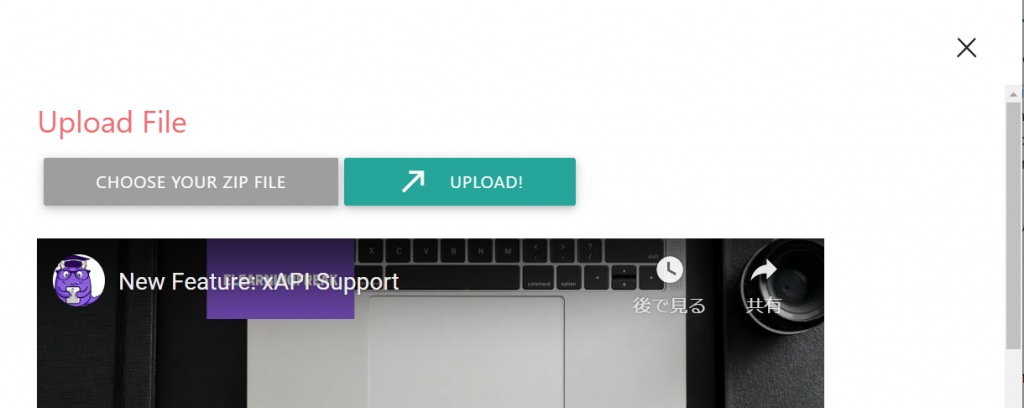
挿入されたブロックの“アップロード”ボタンをクリックする。

zipファイルを指定
“アップロード”をクリックすると左のような表示になる。“CHOOSE YOUR ZIP FILE“をクリックし、iSpring Suiteで作成したzipファイルを選ぶ。

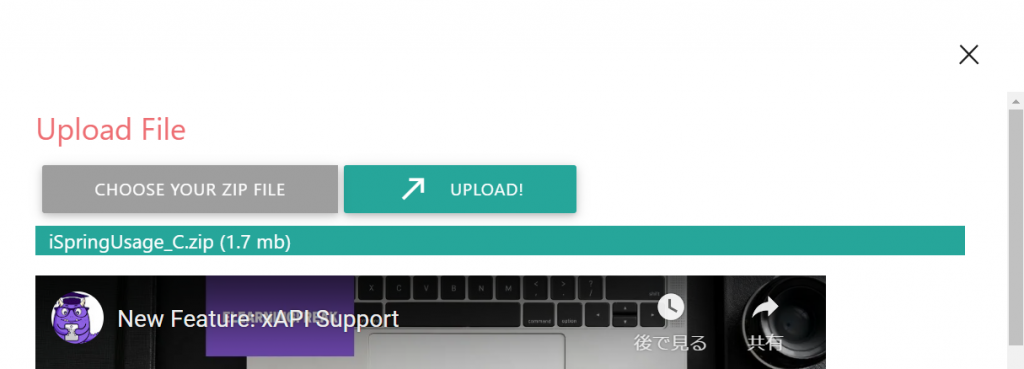
zipファイルをアップロード
目的とするzipファイルが選択されたことを確認したら、“UPLOAD”ボタンを押す。

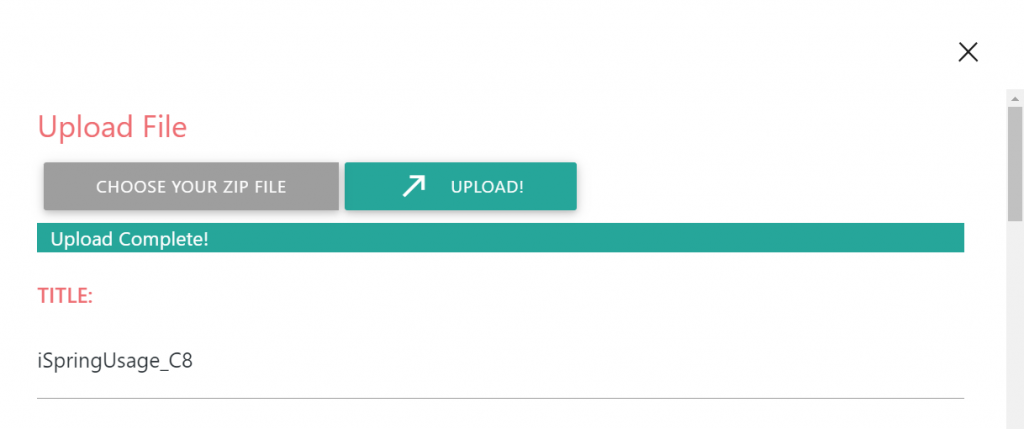
Playerを挿入
“Upload Complete!”を確認したら、ウインドウを下にスクロールする。

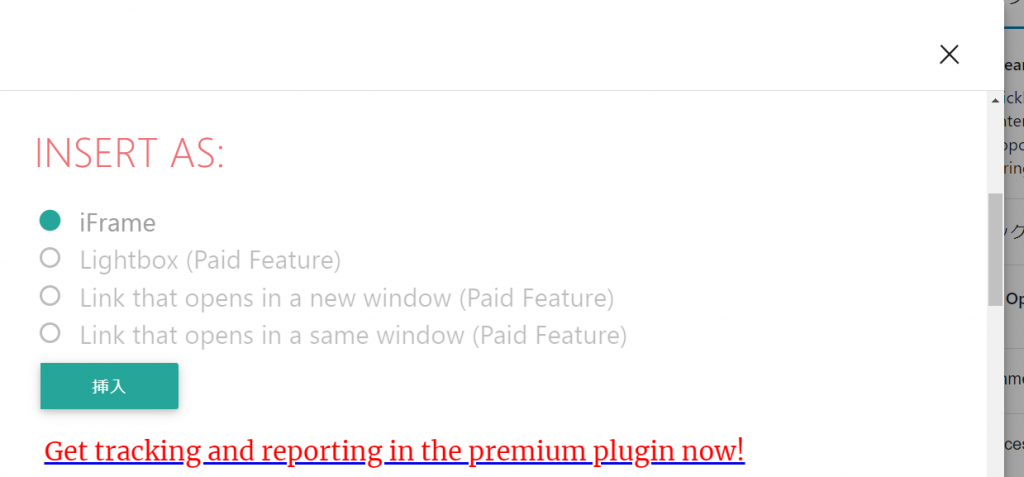
“挿入”ボタンのところまでスクロールしたら、これをクリックする。Playerの選択肢が表示されているが、無料版のプラグインの場合はiFrameしか選べない。

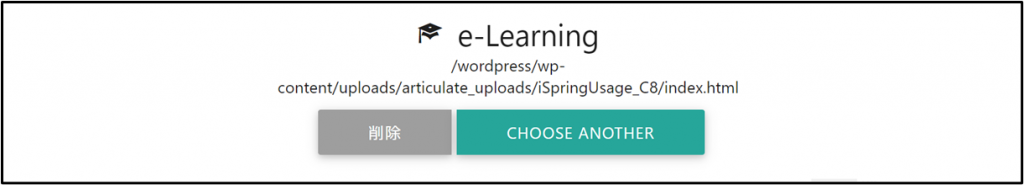
作業が終了すると、e-Learningブロックは左のような表示になる。やり直す場合は“削除”ボタンをクリックする。
e-Learningブロックを使ってスライドショーを埋め込んだ場合は、以下のようになります。
以上、PowerpointのアドインiSpring Suiteを使って、WordPressのページにスライドショーの機能を持たせる方法を説明しました。
webページで動きのある説明をするために、ビデオを埋め込む方法がよく使われているようです。しかし、スライドショーの方が使い勝手が良いと感じています。閲覧者自身が進行をコントロールできるからです。
webサイトの説明と授業で使うスライドショーとでは違う工夫が必要だと思いますが、実際に使いながら目的に応じたスライドショーの作り方を考えていくつもりです。





コメント